Do you aspire to be the most capable and skilled Shopify store designer? Well, there are many factors that you must be aware of then. Building a Shopify website requires not just web designing skills. It requires knowledge about the other secondary influential factors relating to website design and focuses on building websites flawlessly. Thus, we have out-first the discussion below that will help you learn the numerous necessary factors about designing a website at Shopify. We have included what a Shopify website design is, how much it can possibly cost, and the important tips to make the designing process a great success and error-free. So, let us get into the discussion without any further delay.
Part 1: What is Shopify Web Designing?
When designing, building, or improving a website at Shopify, it can be simply referred to as Shopify Web Design. The Shopify website designers can choose any free websites available at Shopify, or they can also customize their designs. Designing websites at Shopify is straightforward and easy. They have immense control over what the website is going to look like and what aura or feel the website will have. Thus, you can create websites in the exact way you want at Shopify. To build a website at Shopify, one can use any text editor, templates, and other necessary components. Even if you want to sync certain changes to the live store, you can readily do so, thereby enabling you to test your new web page designs. Thus, Shopify web designing is a friendly and easy way of creating some of the most attractive and engaging websites in the exact way you wish.
Part 2: How Much Does It Cost to Design Shopify Website?
The cost of designing a Shopify website is flexible and varies along with the needs and demands. If you are hiring a professional company, then it would be somewhat expensive. It totally depends on whether you are doing it all by yourself or hiring professionals. The first option would not require much expenditure, but if from popular companies, the latter can be excessive. If not, then it will be less expensive than hiring renowned companies but more than the first option.
Part 3: 12 Best Shopify Website Tips Can't-Miss
If you are trying to design your website at Shopify, there are certain factors that can help you create the best Shopify website design. These factors can rather be referred to as tips and tricks that will help your Shopify website have a boost of popularity and audience. We have listed 11 such tips and tricks that will enable you to have a significant boost and build your Shopify website most impeccably.
1. Best Shopify Website Design Tool
The first and foremost thing to build an online Shopify store is to have the right images (high quality and transparent) for all the places. Be it, the Logo of your Brand, the homepage background, or the product images that will be listed on your online store. Now, if you do not have transparent images for your online store, it will be a hectic task to turn each of them transparent. But worry no more, we have the right tool for you. Introducing FocoClipping, this smart and AI-powered tool helps you to effectively and efficiently remove background from all your images and turn them into high-quality transparent images all at once. Eventually, saving you a lot of time and effort. Amazing right? Let's dig into this tool now.
Features of FocoClipping Shopify helper
- Removes background with one click and no hassle.
- Remove bulk image background in one click by saving much time.
- Support up to 3000 x 3000 px HD quality.
- Change image background to suit the Shopify website in one click.
- Trim or crop images to a customized size in 3 seconds.
Guide to Use FocoClipping to Remove Shopify Website Photos
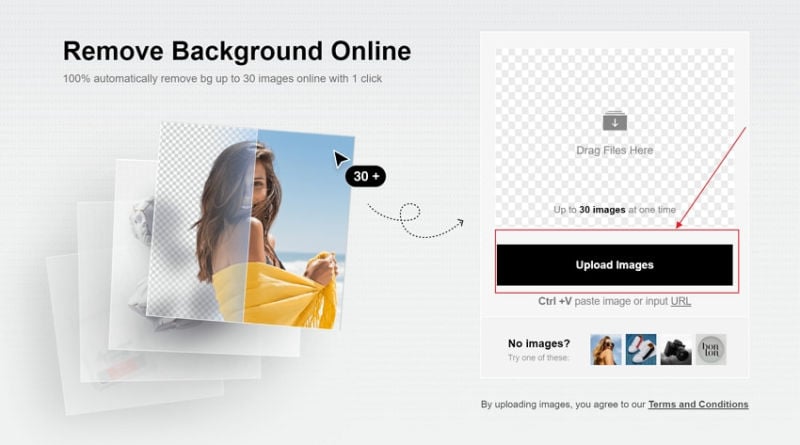
Step 1: Import the Image
Firstly, you need t go to the official website of FocoClipping. Once reached, look for the"Upload Images" button and click on it to get your image uploaded. You can upload up to 30 images at once.

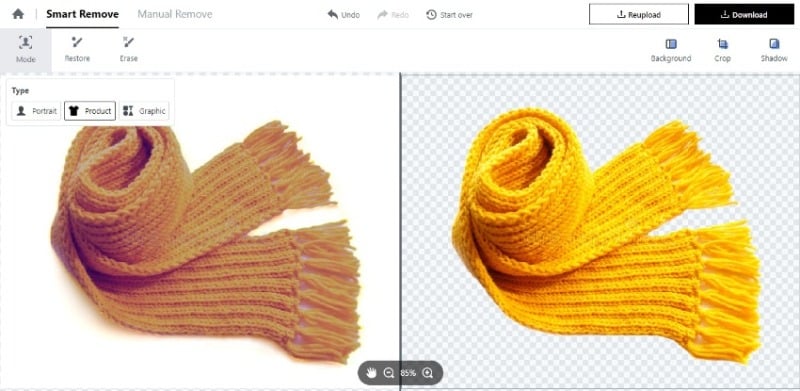
Step 2: Remove the Background
Now, the process will begin with the tool itself. Yes, its AI will automatically understand the image and start removing the background of it.

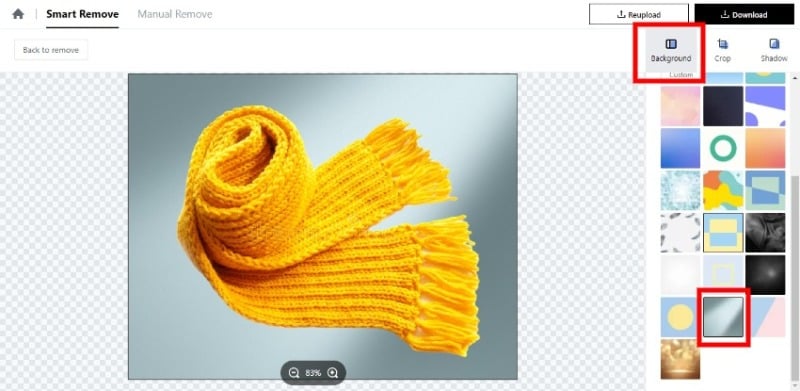
Step 3: Change the Background
The best part about this tool is that it allows you to customize your image background. There are several preset options that you can set to your image background. Also, you can use your own background too.

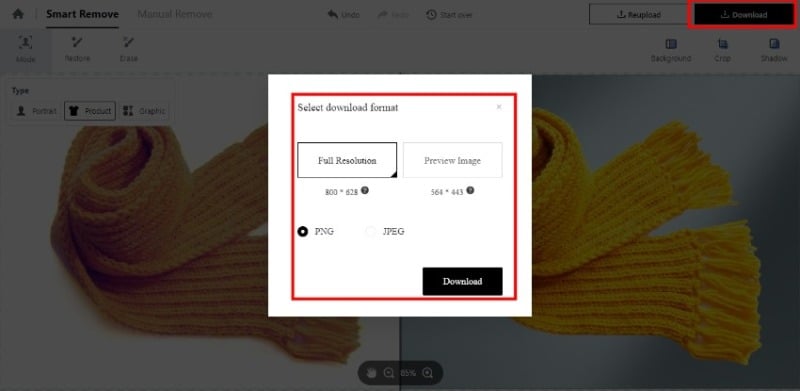
Step 4: Download the Final Image
Once done, you can simply download the final output. To do that, click on the "Download" button and choose the format you want. This is it!

2. Avoid the use of carousels and sliders
You might think that using carousels and sliders makes your website look amazing. Well, visually, they do, but on the other hand, they have certain drawbacks that create adversities in the case of achieving optimization. The first disadvantage is that they do not transform visitors into clients or customers. And the second drawback is that they reduce the speed of your website. Both drawbacks are quite influential and can make your website unattractive. So, in addition to knowing what can help your Shopify website grow and build, you must know what to avoid doing so that you can't just build a good website but also make it absolutely flawless.
3. Include smooth animation effects
One of the most influential aspects of making some of the best Shopify website designs is to make the website attractive so that it immediately catches the attention of the viewers. And that is possible when you instill animations on your website. Well, the point does not end with adding just animations. The animations must be smooth and appealing. If they are not so, it will not catch the eyes of the customers, and your website will fail to serve their needs. So, if you can install smooth and seamless animations, then it will be highly beneficial for your website. But, if incorporated in a not-so-attractive way, it can possibly create confusion and make your website unattractive.
4. Prioritise building apps for mobile
Presently, all of us use mobiles more than any other device. The entire globe has come to our fingertips through this complex yet highly beneficial device, our mobiles. So, when you are a Shopify site designer, you must consider this aspect that almost the entire population prioritizes the use of phones. Thus, you, too, must prioritize creating more appealing and attractive websites on mobile. You can also make a separate desktop version of the website. But, this can be a great trick to prioritize building a website at Shopify for mobiles.
5. Reduce the use of third-parties
It is apparent and understandable that we cannot generate all the returns in-house while building a website. So, we must integrate certain third-party help to enable our growth and development as a website. However, third parties have an influential impact on the users. Too many third-party recommendations or involvements do not make your website quite functional and attractive. The website loses its individuality and purpose. Also, many customers do not find such third-party involvement quite appealing. Thus, try to reduce, if not eradicate, the involvement of third parties while designing a Shopify website.
6. Ensure a custom domain
Having a custom domain has several benefits. First, it brings out a heaviness in your website or your company's name. When you have your own unique domain name, it automatically gives your website a separate identity. It is also like a payback for all your hard work to make the design and the company. It generates a sense of trust in the customers that the website they are visiting is not anonymous; it has a specific and particular domain of its own.
7. Optimise the images on your website
When you design a website for Shopify, it is a necessity that you optimize all the pictures on the website. Otherwise, the images become slow-loading images, and thus, it would definitely and drastically bring down the user experience on your website. The load rate will be very low, which is not at all appreciated by the users. Optimizing the images includes being descriptive about the images, using alt, reviewing thumbnails, and the like.
8. Put in genuine contact details
You must ensure optimum customer connection. And for building customer connections, the aspect of communication is important. Suppose one of the users has an issue that they want to get resolved. Or, they want to inquire about a certain part of your website or the like. So, how do they communicate that? This is why you must put in genuine contact details, such as phone number, email address, social media handles, etc. The more, the better.
9. Look through the checkout experience on your website
Customer satisfaction is the most essential aspect of ensuring the best design of the website at Shopify. But how can you possibly determine that customer satisfaction has been optimum? Well, one way is by seeing the checkout experience of the customers. By seeing how satisfactory it is for the customers to check out at your website, it determines how well your website has been built, and then take measures accordingly.
10. Include as many possible payment options
Your aim must be to attract innumerable customers to your websites. And including numerous payment options can help you include a diverse group and range of customers on your website. Some customers might be compatible and prefer cash on delivery, while others might choose online delivery. There are numerous payment options available nowadays, and the more options you include on your website, the more customers will be able to use your website.
11. Integrate analytics tool
The more statistics you have about your website working, the better it is for your website. And that is possible when you integrate analytics tools into your website. When your Shopify product page design includes an analytics tool, it automatically helps you keep precise track of the functioning of your website. Thus, as a result, you can readily take measures accordingly to make your website better and more attractive, and more engaging.
12. Put prices based on website performance
You must remember not to set the prices of your products too high. Instead, it would be best to determine the prices based on how your website performs. Otherwise, too high a price would demotivate the customers to visit and use your website. And too low a price would drag you at a loss.
These were the 12 tips for building the best website at Shopify. However, to make things easier for you, we have enlisted the five best Shopify website designer recommendations below.
- OMGuys
- netDesigner
- Slaviana
- jpsdesign
- BMStudios
Conclusion
This was all about the different aspects of building the best website at Shopify. We have covered all the necessary details about the same. Now you are well aware of what website designing for Shopify is. You are also well-informed about the process required, and most importantly, you know the 12 most beneficial tricks to build the most attractive and functional website at Shopify. One of the most important would be considering the images that you need to put on your website. Use FocoClipping for extraordinary results and attract as many users as you can. So, put all your skills to work and build the most engaging website at Shopify.